Pári Balázs vendégcikkében a Pricing Table nevű bővítményt ismerheted meg, amelynek segítségével nagyon egyszerűen készíthetsz árlista táblázatokat. Hasznos lehet mindenkinek, aki a weben keresztül értékesíti termékeit, szolgáltatásait.

A bővítmény telepítése után, a Vezérlőpulton a Hozzászólás menüpont alatt létrehoz egy új, Pricing Table nevű menüpontot, ahonnan eléred értékesítési táblázatainkat.
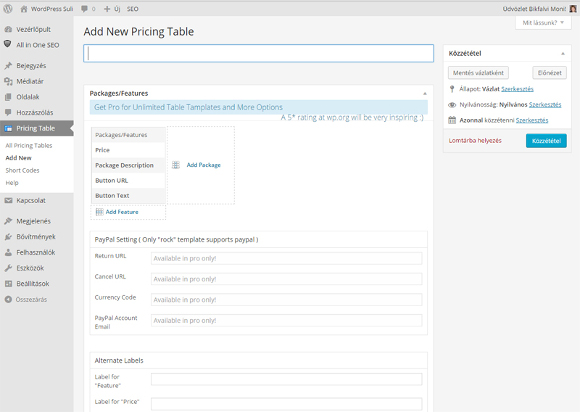
Új táblázat létrehozásához kattints az Add New feliratú almenüpontra. Ez a kép fogad:

Most pedig nézzük lépésről lépésre, hogy hogyan hozhatsz létre egy árlista táblázatot:
1. lépés: Táblázat címének megadása
Add meg a táblázat címét a lap tetején levő beviteli mezőben.
2. lépés: Tulajdonságok megadása
A táblázat alatt található Add Feature gombra kattintva új tulajdonságot (sort) adhatsz hozzá a táblázathoz.
3. lépés: Csomagok hozzáadása
Csomagok (oszlopok) hozzáadásához kattints a táblázat fölött található Add Package feliratú gombra.
4. lépés: Kiemelt csomag kiválasztása
A kiemelt csomag kiválasztásához kattints a neve melletti kis csillagra (az oszlopok tetején).
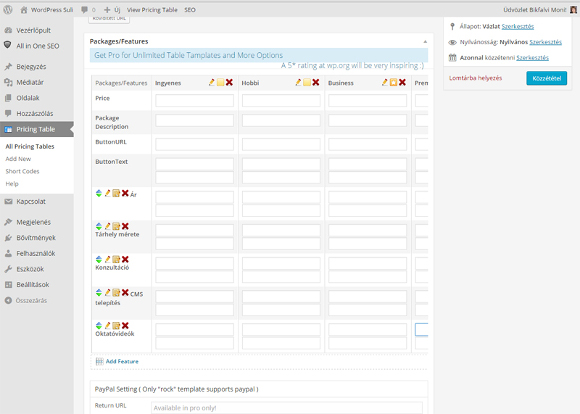
Eddig ehhez hasonlóan néz ki a táblázatod:

5. lépés: Táblázat feltöltése adatokkal
Most, hogy készen vagy a táblázat szerkezetének felépítésével, töltsd fel adatokkal.
Ha nem szeretnéd, hogy az alapértelmezett Price és Detail sorok látszódjanak, csak hagyd üresen azokat. A Button Text nevű mezőbe a megrendelő gomb feliratának szövegét kell írni.
A Button URL mezőbe a megrendelő űrlap webcímét kell írni (a megrendelés gombra kattintáskor ide irányít át a böngésző).
A többi mezőt a saját ajánlatodnak megfelelően töltsd ki. Kitöltés után mentsd el (tedd közzé) az elkészült árlista táblázatot.
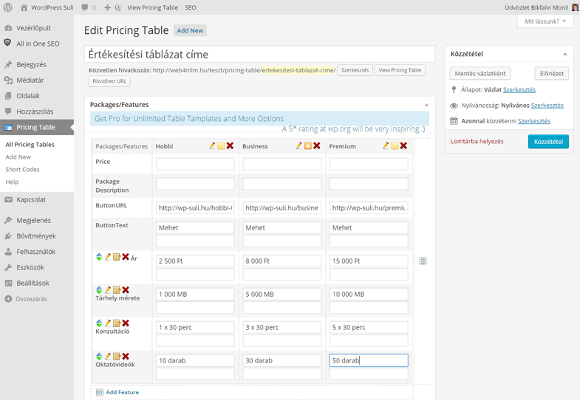
Miután feltöltötted a táblázatot adatokkal, valami ilyesmit fogsz látni:

6. lépés: Befejezés
A táblázatok listájánál másold ki a rövid kódot (shortcode), majd illeszd be egy oldala vagy bejegyzésbe:
[ahm-pricing-table id=table_id]
A Pricing Table -> Help menüpont alatt láthatod a különböző megjelenések nevét (override, rock, smooth, rtd-gray). Ezt egyszerűen írd bele a már beillesztett shortcode-ba így:
[ahm-pricing-table id=table_id template=template_name] (a template_name helyére)
A végeredmény ehhez hasonló lesz: [ahm-pricing-table id=738 template=smooth]
